Simple, yet reactive button
If your server is not running, run it with npm run serve.
Replace the contents of the src/App.vue component with the following:
<template>
<div>
<h1>{{ title }}</h1>
<button @click="iAmClicked()">Click me!</button>
</div>
</template>
<script>
export default {
data() {
return {title: 'Not clicked yet'}
},
methods: {
iAmClicked() {
this.title = 'Clicked';
}
}
};
</script>Click the button, see how the component's state is automatically mapped to the SPA content.
Try changing the button's label. See how hot reload automatically applies changes in your source code to the browser without need for refreshing the page. You may open browser on one side of the screen and the source code on the other side to see it clearly.
Task for you
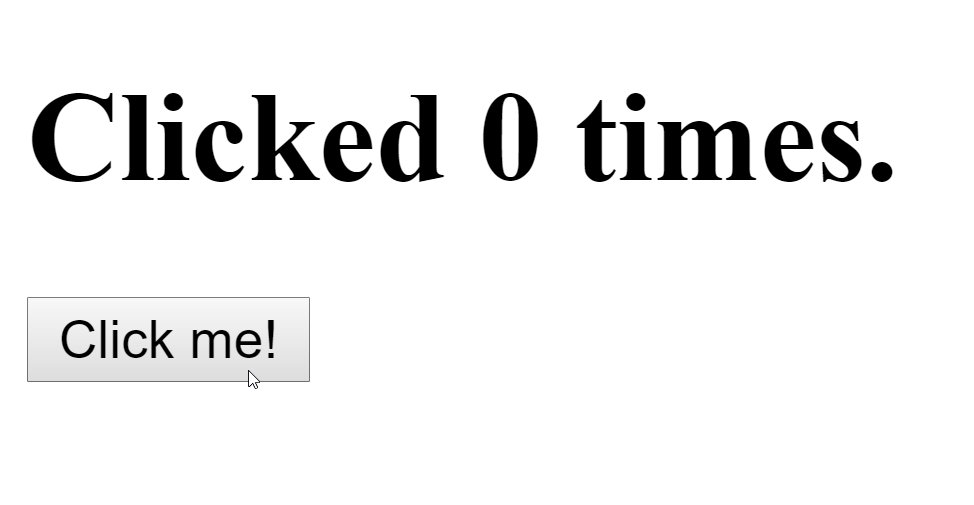
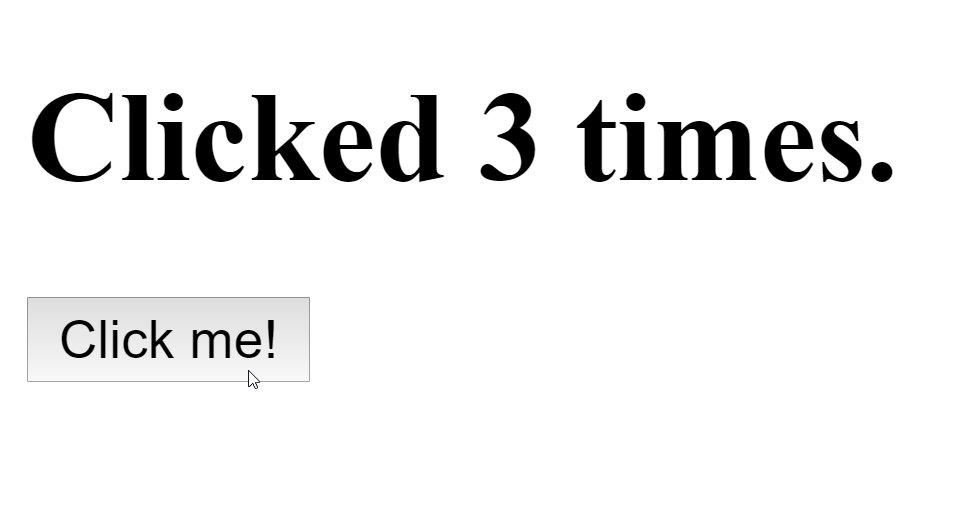
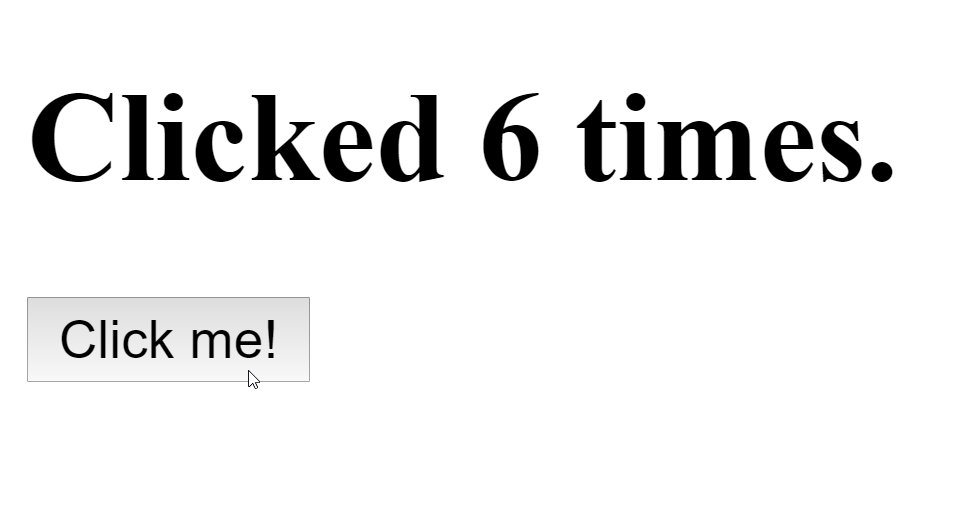
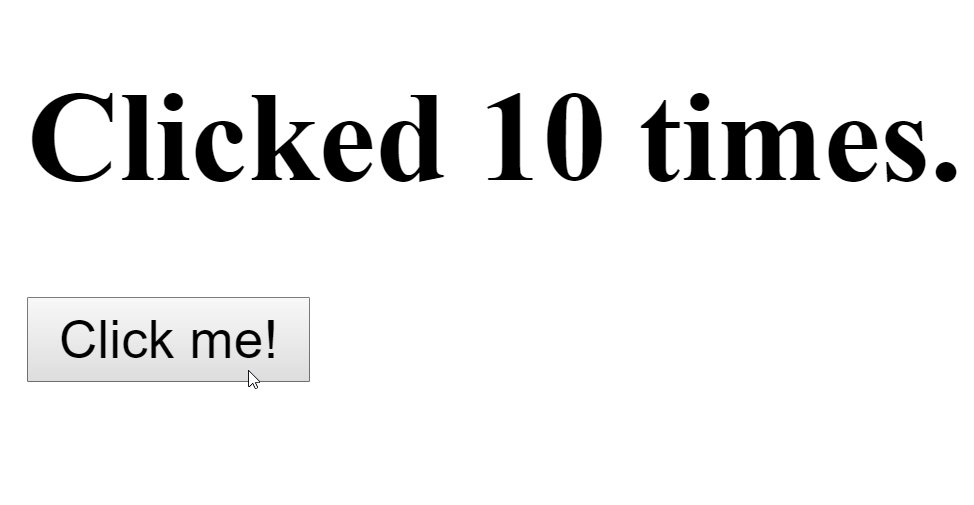
If you understand everything, make the button behave like on the animation.

Other variations
If you have time, try to create the following variations with reactive component behavior.
Reset button

Conditional binding
Try to use a ternary operator inside the binding.

As always
It's a good time to commit and push your code.