Meeting participants
Some junior developer prepared an outline for the SPA that manages a participants list.
<template>
<div>
<div>
<h1>Participants list</h1>
<ol>
<li>John Doe</li>
<li>Robin Hood</li>
<li>Chuck Norris</li>
</ol>
</div>
<h3>New participant</h3>
<form @submit.prevent="addNewParticipant()">
<label>Firstname</label>
<input type="text">
<label>Lastname</label>
<input type="text">
<button>Add new participant</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
addNewParticipant() {
// dunno, what's next?
}
}
};
</script>However, he is stuck. He doesn't know how to put live in this application.
Fortunately, he knows you! Show him how to create a nice SPA that is starting to serve some functionality.
Task
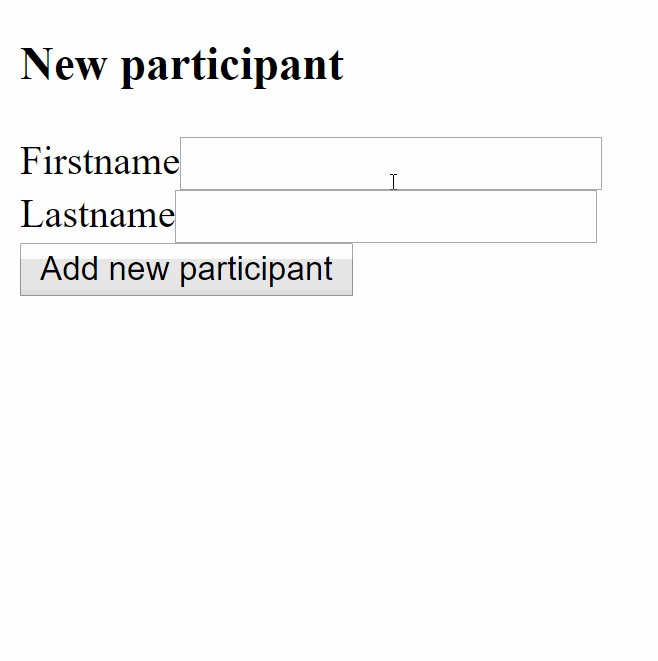
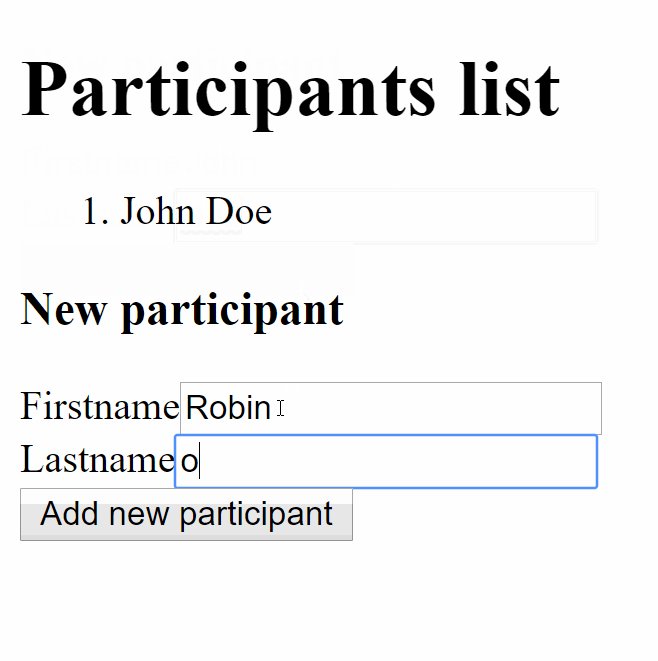
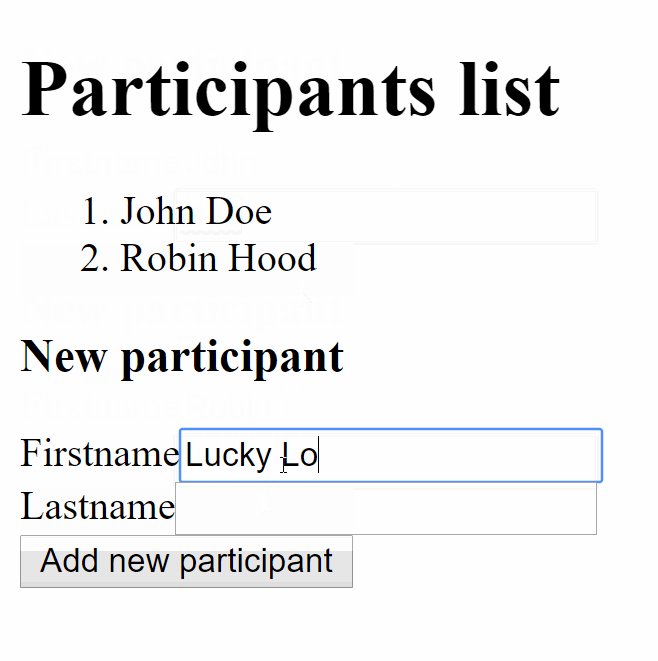
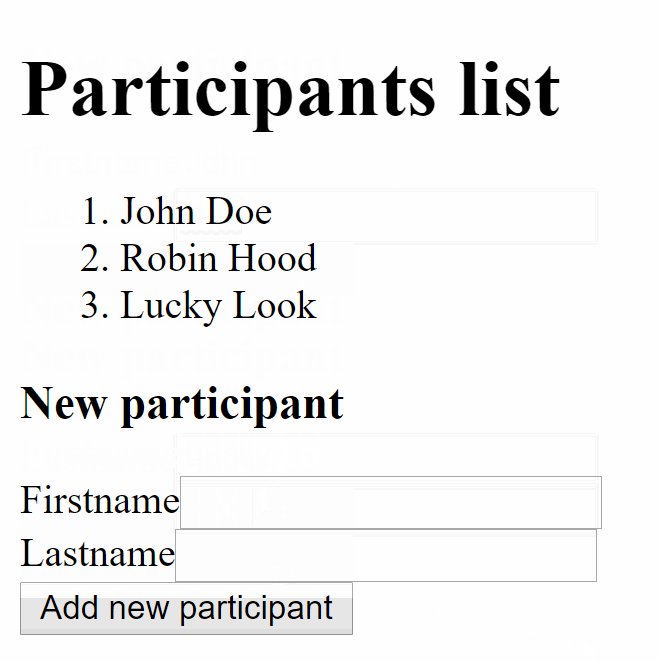
Make the application behave like on the animation. You will need some component
state and v-if and v-for directives.

Hint: you will need v-model, v-if and v-for. Start with desining your
component's state.